Developing with Otto: A First Look
By Aaron Volkmann
Senior Research Engineer
CERT Division
You will be hard pressed to find a DevOps software development shop that doesn't employ Vagrant to provision their local software development environments during their development phase. In this blog post, I introduce a tool called Otto, by Hashicorp, the makers of Vagrant.
Vagrant is great for standing up development environments running on a developerís laptop, but when it comes time to migrate an application to production, the environment configuration stored in Vagrantís configuration file, the Vagrantfile, can not be directly used to provision production servers. Otto expands upon Vagrant by allowing a single configuration file to define, provision, and deploy to both development and production environments.
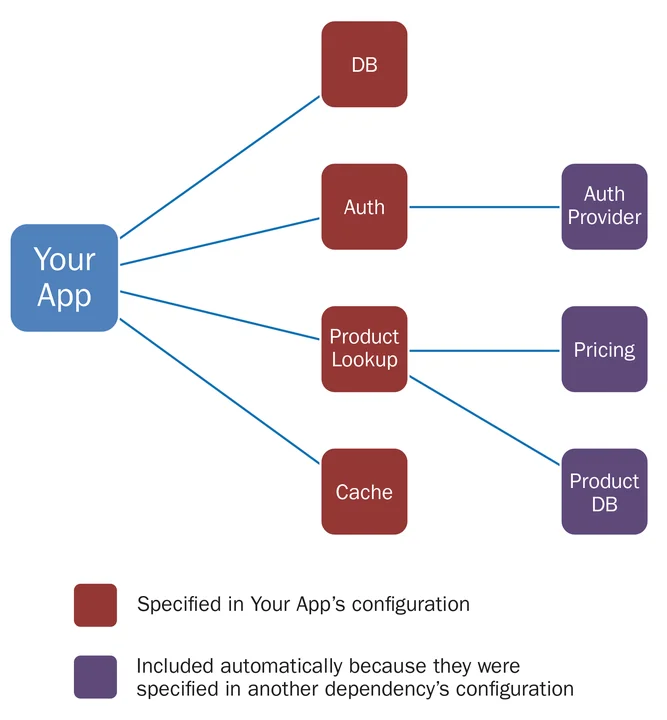
Otto addresses one of the big challenges in managing micro service-based applications by resolving service dependencies. In a micro service architecture, a system is broken down into many independent, deployable units as opposed to a single monolith. This means that we must deploy many small applications instead of one single large application, adding management complexity. Figure 1 below shows that Your App depends on several services to function. To spin up a local development environment, a developer would have to know about all these dependencies and configure the Vagrant environment to run them. Otto simplifies infrastructure provisioning by traversing the dependency hierarchy and building a Vagrant environment that can accommodate all dependencies. If a service on which the application depends has dependencies of its own, Otto will automatically resolve, fetch, and build them.

Figure 1: Non-adjacent dependencies are automatically discovered and incorporated with Otto
Extending Otto to Handle Proxy
The getting started guide for Otto takes the user through installation of the tool, building a development environment for a sample Ruby web app, and provisioning and deploying to an Amazon Web Services (AWS) environment. Otto uses Vagrant under the covers and automatically generates the Vagrantfile it uses to provision the local development environment. This generated Vagrantfile is a runtime artifact and is not to be modified by the user. The user can influence the Vagrantfileís generation by creating a custom application that merges a fragment into the main Vagrantfile.
While following the getting started guide myself, when it came time to provision my local development environment, I ran into a brick wall because all outbound traffic must go through our corporate proxy server. All apt-get installs inside the development VM failed. As detailed in the following steps, I had to somehow manipulate the Otto-generated Vagrant file to include proxy configuration.
Step 1. First, I created a directory called otto-proxy containing my Vagrantfile snippit that defines the vagrant-proxyconf configuration in it as seen in Figure 2.
if Vagrant.has_plugin?("vagrant-proxyconf")
config.proxy.http = "http://proxy.cmu.edu:8080"
config.proxy.https = "http://proxy.cmu.edu:8080"
config.proxy.ftp = "http://proxy.cmu.edu:8080"
config.proxy.no_proxy = "localhost,127.0.0.1,localaddress"
endFigure 2: The contents of the Vagrantfile snippit that defines the vagrant-proxyconf configuration
Step 2. Next, I created an Otto Appfile that defines a custom application. As seen in Figure 3, the customization section defines a Vagrantfile snipit to merge.
application {
name = "otto-proxy"
type = "custom"
}
customization "dev-dep" {
vagrantfile = "./Vagrantfile"
}Figure 3: This Appfile defines a simple custom application that simply points to my Vagrantfile to merge when provisioning the development environment
Step 3. Finally, I modified the Appfile from the sample project in the Otto getting-started guide. The modified Appfile is seen below in Figure 4. The code that was added is in yellow.
application {
name = "otto-getting-started"
type = "ruby"
dependency {
source = "../otto-proxy"
}
}
project {
name = "otto-getting-started"
infrastructure = "otto-getting-started"
}
infrastructure "otto-getting-started" {
type = "aws"
flavor = "simple"Figure 4: The otto-getting-started Appfile modified includes the otto-proxy application
Now when I run the otto dev command to provision my local development environment, the package manager inside my Vagrant virtual machine now has outbound connectivity through our corporate proxy server.
You can see the source code for the otto-proxy project here and the modified otto-getting-started project here.
Developers may be wary of the claims that Otto adds yet another layer of abstraction on top of existing infrastructure-as-code tools. Through custom dependencies and custom tags in the Appfile, however, the developer can control the details of how the underlying tooling works if necessary. Otto is still in its infancy at version 0.1 and may not be ready for production use except in very specific circumstances, but it looks to be very promising to become a front-line tool for automated environment provisioning and deployment.
Every two weeks, the SEI will publish a new blog post that offers technical guidelines and practical advice for DevOps in practice. We welcome your feedback on this series, as well as suggestions for future content. Please leave feedback in the comments section below.
Additional Resources
To view the webinar DevOps Security: Ignore It As Much As You Would Ignore Regular Security by Chris Taschner and Tim Palko, please click here.
To view the webinar Culture Shock: Unlocking DevOps with Collaboration and Communicationwith Aaron Volkmann and Todd Waits please click here.
To view the webinar What DevOps is Not! with Hasan Yasar and C. Aaron Cois, please click here.
To listen to the podcast DevOps--Transform Development and Operations for Fast, Secure Deployments featuring Gene Kim and Julia Allen, please click here.
To read all of the blog posts in our DevOps series, please click here.
More By The Author
PUBLISHED IN
Get updates on our latest work.
Sign up to have the latest post sent to your inbox weekly.
Subscribe Get our RSS feedGet updates on our latest work.
Each week, our researchers write about the latest in software engineering, cybersecurity and artificial intelligence. Sign up to get the latest post sent to your inbox the day it's published.
Subscribe Get our RSS feed
