HTML5 for Mobile Software Applications at the Edge
Many warfighters and first responders operate at what we call "the tactical edge," where users are constrained by limited communication connectivity, storage availability, processing power, and battery life. In these environments, onboard sensors are used to capture data on behalf of mobile applications to perform tasks such as face recognition, speech recognition, natural language translation, and situational awareness. These applications then rely on network interfaces to send the data to nearby servers or the cloud if local processing resources are inadequate. While software developers have traditionally used native mobile technologies to develop these applications, the approach has some drawbacks, such as limited portability. In contrast, HTML5 has been touted for its portability across mobile device platforms, as well an ability to access functionality without having to download and install applications. This blog post describes research aimed at evaluating the feasibility of using HTML5 to develop applications that can meet tactical edge requirements.
Foundations of Our Work
HTML5, developed by the World Wide Web Consortium (W3C), is the fifth release of the core technology markup language used for structuring and presenting content for the World Wide Web. HTML5 mobile applications are similar to web applications in that they use the same technologies for software application development: HTML, JavaScript, and CSS3. In addition to portability, HTML5 allows users to access functionality without having to download and install applications. In fact, only an HTML5-enabled web browser is needed to run HTML5. This flexibility also makes it easier to distribute applications to edge users, especially if they do not have frequent access to their base of operations or headquarters to get apps and updates.
Our Approach
To help military personnel in edge environments, mobile applications must
- exploit available sensors so that contextual information can be captured with easy and minimal user interaction
- process, store, and forward sensed and captured information
- be resilient to intermittent communications connectivity and opportunistic in using communication capabilities as they become available
- manage resources on the mobile devices so that they are used as efficiently as possible to maximize the availability of the system by reducing power consumption
At the Carnegie Mellon University Software Engineering Institute, the Edge-Enabled Tactical Systems Research Team focuses on helping warfighters and field personnel who use mobile devices in these environments. I conducted the research reported in this blog posting together with Bryan Yan, a recent graduate of CMU's Master of Information Technology - Embedded Software Engineering (MSIT-ESE) program.
As outlined in our technical note on this research, Evaluation of the Applicability of HTML5 for Mobile Applications in Resource-Constrained Edge Environments, after defining the requirements of edge applications, we created a set of development features that mapped to these requirements. We then wrote simple HTML applications that implemented these features. Finally, we tested the code on the Google Chrome, Firefox for Android, and Dolphin web browsers on two different mobile devices with different versions of Android.
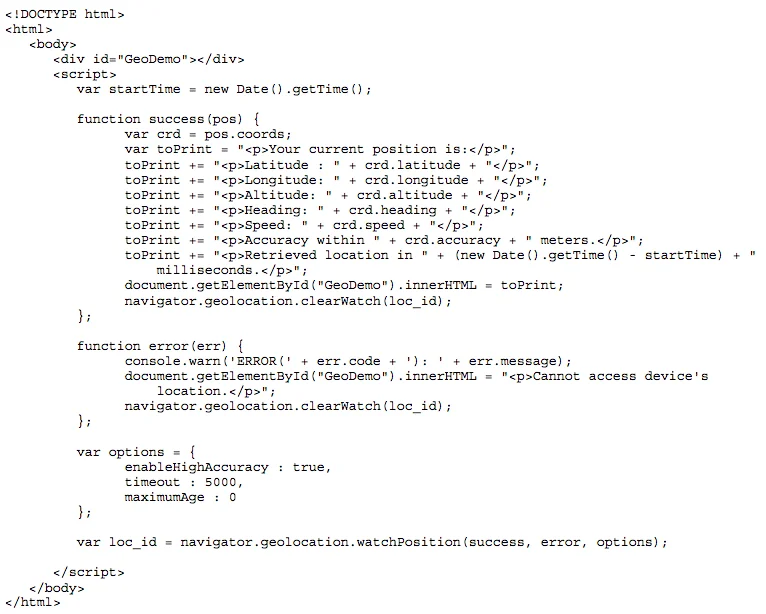
As an example, the code snippet shown below is an HTML5 application that supports geolocation. The code snippet registers the location tracking feature of the mobile device and reports the longitude, altitude, heading, speed and accuracy of the location in plain text:

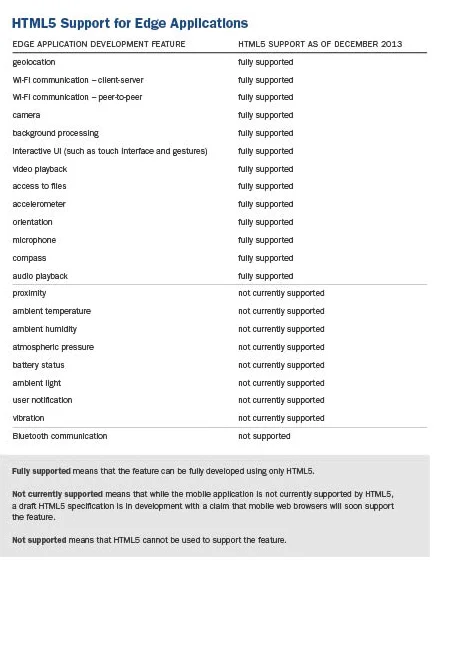
Our results evaluating other HTML5 features as of December 2013 are as follows:

The Use of Bridging Frameworks
Given that not all features developed using HTML5 are supported, we next explored the use of bridging frameworks, also called cross-platform mobile development frameworks, to see if they could be used to implement the edge features not supported by HTML5. Bridging frameworks are software packages created by developers that create hybrid software applications merging native mobile application developments with the advantages of HTML5.
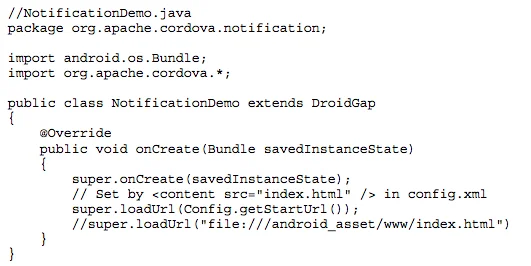
As described in our report, we investigated the use of PhoneGap to create a notification application and a battery status application for the Android platform, which are features that are not supported by the HTML5 standard alone. The hybrid mobile applications generated by PhoneGap appear as native applications to the mobile platforms because PhoneGap creates a single Android Activity application (i.e., a wrapper application) that uses the Activity's onCreate () method to load an HTML5 web page containing all the application logic and presentation. The code snippet below shows the wrapper application source code for the notification demo application for the Android platform:

While hybrid applications allow developers to access the mobile platform's native application programming interfaces (APIs) via the PhoneGap framework, these applications appear native to the mobile platforms and thus must be installed onto the device. This compromises one of the main benefits of software applications developed using only HTML5, which is the ability to run an application with only a browser.
Software Architecture Implications
We also looked at HTML5 with respect to maintainability, performance, and portability. For maintainability we specifically looked at the effect of evolution in HTML5, browser support for HTML5, and bridging frameworks on existing HTML5 applications. We concluded that based on the information we found in change logs related to HTML5 there would be no effect on existing applications. To migrate hybrid mobile applications to HTML5 mobile applications as new features become supported, however, application logic must be modified, though the user interface (presentation layer) of the mobile application can be preserved. Having a coding standard that localizes JavaScript code in specific areas of the HTML5 file or places it in external files can facilitate the process.
For performance we looked at specifically at execution time and memory usage and discovered that HTML5 mobile applications are over 3 times slower and use 3 times more memory than native Java Android applications, which is expected because the applications run inside a browser. The larger memory consumption and slower performance is a potential drawback of using HTML5 for edge applications, given limitations in computing and battery power.
Finally, for portability we looked at portability of HTML5 applications across mobile web browsers, in particular Firefox, Chrome and Dolphin, and found that portability of HTML5 mobile applications across mobile web browsers varies. We expect this to change as browsers start supporting more parts of the HTML5 specification, but this has been the major drawback of HTML5 and one of the reasons why developers turn to bridging frameworks.
Wrapping Up and Looking Ahead
Warfighters and first responders at the tactical edge face limited computing resources, intermittent or no connectivity to the enterprise, and the potential of large amounts of field-collected data. These environments are highly fluid and unpredictable due to factors like mission changes, threats, or changing weather conditions. Our analysis found that as of June 2014, the HTML5 standard still lacks support for many critical features needed to support development and deployment of applications for these types of edge environments. Even though we expect that HTML5 will evolve rapidly to support the development of edge applications given the tremendous support it receives from the developer community (e.g., the Firefox operating system is built entirely using HTML5), the use of HTML5 for edge applications for its portability and maintainability advantages will have to be evaluated against constraints in battery, computing power and screen size of mobile devices Researchers on the Edge-Enabled Tactical Research Team at the SEI will continue to examine HTML5 for use in mobile applications at the tactical edge.
We welcome your feedback on our research. Please leave feedback in the comments section below.
Additional Resources
To read the SEI technical note, Evaluation of the Applicability of HTML5 for Mobile Applications in Resource-Constrained Edge Environments, please visit
https://resources.sei.cmu.edu/library/asset-view.cfm?assetID=295973.
Get updates on our latest work.
Sign up to have the latest post sent to your inbox weekly.
Subscribe Get our RSS feedGet updates on our latest work.
Each week, our researchers write about the latest in software engineering, cybersecurity and artificial intelligence. Sign up to get the latest post sent to your inbox the day it's published.
Subscribe Get our RSS feed
